Как добавить счетчики для блога в ЖЖ?

Для того чтобы ваш блог могли отследить поисковые роботы вам необходимо сообщить им о своем существовании. В ЖЖ (на данный момент) мы можем подключить следующие счетчики поситителей:
- индексацию в Яндексе
- индексацию в Гугле
- Гугл аналитику
ну и конечно же счетчики например от LiveInternet и/или яндекса. И так идем по порядку.
Индексация в яндексе
Для начала регистрируемся на яндексе. Затем идем в сервис яндекса для вебмастеров webmaster.yandex.ru. И жмем там большую зеленую кнопку «Начать работу». После чего жмем ссылку «Добавить сайт», в предложенном поле вводим адрес нашего блога например https://itsocrates.com/, после чего жмем кнопку «Добавить сайт». Шаг номер два это проверка прав на ваш блог. Выбираем в закладках «мета-тэг» видим тэг вида «<meta name=’yandex-verification’ content=’49083ad1e3a94057′ />» в котором нам необходимо только поле content, в нашем случае это 49083ad1e3a94917, копируем его и идем на свой блог в настройки аккаунта. Выбираем вкладку «Дополнения», и ищем там пункт «Yandex инструменты для веб-мастера» и вставляем синкопированный текст в поле напротив. После чего жмем кнопку сохранить и возвращаемся на Яндекс и жмем кнопку «Проверить» и затем молимся. Потому что зачастую Яндексу удается проверить сайт не сразу, так что терпим и жмем снова. Когда же сайт проверен можно выдохнуть, теперь Яндекс должен следить за вашим блогом.
Индексация в гугле
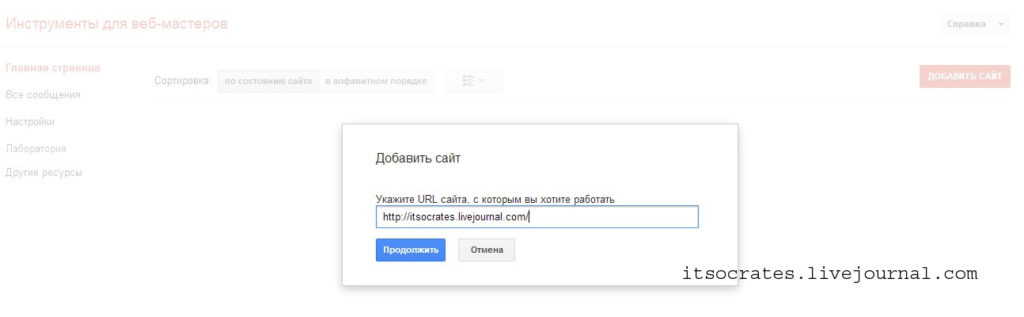
Процедура похоже. Регистрируемся в гугл вебмастер https://www.google.com/webmasters и жмем кнопку «Войти в инструменты для веб-мастеров». Дальше также жмем кнопку добавить сайт, вводим наш адрес и кнопку продолжить. Теперь гугл тоже хочет проверить наши права на сайт. Жмем вкладку «Альтернативные способы», выбираем пункт «Тег HTML» и видим наш тэг «<meta name=»google-site-verification» ontent=»W1L4cmS627xFTkSS4Hu2sKZMqHNF8aihiL4nCZFLwMI» />» . Нас опять интересует только значение атрибута content в нашем случае это W1L4cmS627xFTkXX4Hu2sKZQqHNF8aihiL4nCZFLwMI. Копируем это значение и идем в настройки аккаунта в ЖЖ. Ищем пункт «Google инструменты для веб-мастера» и вставляем скопированный текст, и жмем кнопку сохранить. Снова молимся, по той же причине что и с яндексом. Когда все закончится гугл пройдется по нашем блогу и своими щупальцами узнает о нас абсолютно все.
Гугл аналитика
На данном этапе мы уже должны были зарегистрироваться на гугле, поэтому идем по адресу www.google.com/analytics. Жмем кнопку «Новый аккаунт». Вводим название нашего сайта и адрес, а также прочие данные как часовой пояс и т.д. Потом жмем кнопку «Получить идентификатор отслеживания», копируем его. Идем в настройки аккаунта в ЖЖ и ищем поле Google Analytics (самое первое), вставляем наш идентификатор и сохраняемся. Вот все и готово.
Теперь счетчики, чтобы знать кто читает наш блог. Один из самых популярных это www.liveinternet.ru, регистрируемся там. Жмем получить счетчик, заполняем анкету и переходим далее где выбираем стиль нашего счетчика и получаем собственно код, который благополучно копируем. Теперь идем в ЖЖ в http://www.livejournal.com/customize/options.bml «Настроить стиль журнала», слева находим «Sidebars», в списке «Расположение» ищем пункт «Seventh item in sidebar» и на против него выбираем из списка «Custom Text». Затем ниже в списке «Свой вариант» в поле «Body of custom sidebar module» мы и вставляем полученными нами код. После чего сохраняем это дело и счетчик готов. Если хотите разместить его по центру, как у меня. То нужно вставить такой текст style=»display: block;margin: 0 auto;» в тэг <img>. Получится где-то так <!—LiveInternet counter—><a href=»http://www.liveinternet.ru/click» target=_blank><img src=»//counter.yadro.ru/hit» alt=»» title=»LiveInternet: показано количество просмотров и посетителей» border=0 width=88 height=120 style=»display: block;margin: 0 auto;»></a><!—/LiveInternet—>.
Теперь счетчик от яндекса, мы ведь не можем доверять только одному источнику, это как-то не по русски. Итак идем по адресу metrika.yandex.ru. Жмем кнопку «Добавить счетчик». Опять вводим адрес и название сайта, выбираем стиль счетчика и получаем наш код. Возвращаемся на ЖЖ, также как и со счетчиком от LiveInternet идем в поле «Body of custom sidebar module» и добавляем наш код счетчика (после кода счетчика от LiveInternet, если такой имеется). Опять же если хотите его центрировать добавляем текст style=»display: block;margin: 0 auto;» в тэг img.